How To Save Photoshop Image Without Losing Quality
Return to Master Menu
Contents:
- Creating the Correct Epitome Size
- Preparing Images for Web
- Preparing Images for Impress
- File Format & DPI Guide
This tutorial explains the steps on how to convert an image from your reckoner to a format that is more than compatible with the web. This is very important to minimize loading time and to maintain the high quality of the image. All types of images can be converted, including those from your photographic camera, scans, etc.
Finding and Opening Photoshop
The program used for preparing the images is Adobe Photoshop. If you are on a Macintosh just click on the Photoshop icon at the bottom of the screen as shown in the prototype below. If it is not in that location, go to Applications > Photoshop.
![]() .
.
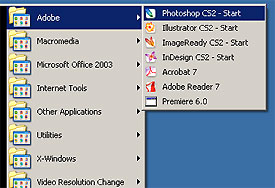
If you are on Windows click on the "Start" menu at the lesser left hand corner of the screen. Locate the "Adobe" folder and select "Photoshop CS-2 Start":

Return to Top
Creating the Right Image Size
Getting the proper image size is the first pace. Your current screen size is . Using this data as reference, figure out how big you want the image to appear on screen. Once you take a full general idea for the image size, wait at the DPI Guide to figure out what DPI you want to scan your image at.
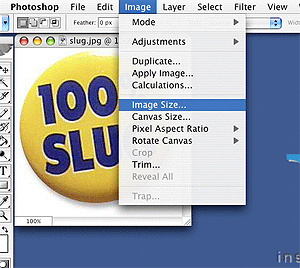
With the image opened in Photoshop, get to the "Image" menu and select "Image Size...".

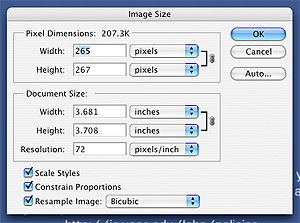
This volition open the Image Size window. Here yous tin gear up the prototype to whatever size yous wish. Unchecking "Constrain Proportions" will permit for more freedom over image size, just at the risk of looking disproportionate.

Preparing Images for Spider web
When creating images for web use, keeping the file size low is very important. To achieve this, format and compression levels must be taken into consideration. The formats most commonly used for web images are GIF and JPG. These formats offer depression file sizes and moderate to very high quality. GIF is commonly used for elementary illustrations, while JPEG is more than ordinarily used for photographs.
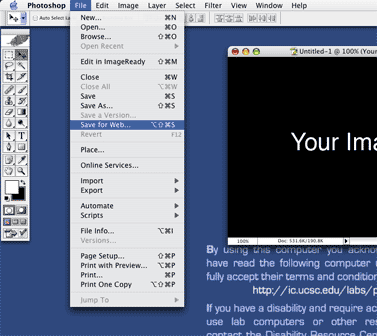
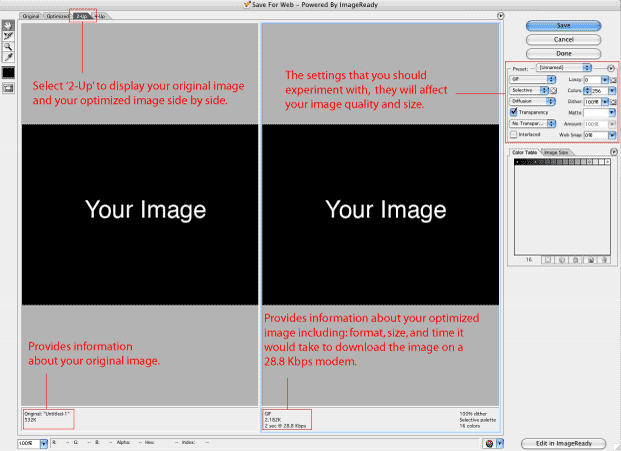
With your prototype open in Adobe Photoshop, become to the "File" menu and select "Save for Web".

This will open up the "Save for Web" window.

If you lot are working with a photo, the JPEG file format is suggested. If it is a graphic, such equally a imprint, logo or navigational tool, GIF format is suggested.
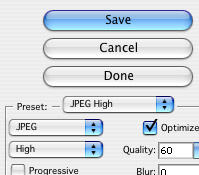
To utilise the JPEG format, select JPEG in the menu.

With JPEG, it is important to take note of the file size of the image to minimize loading fourth dimension. If it is too loftier, reduce the quality.

Click the "Save" push when you lot are finished.
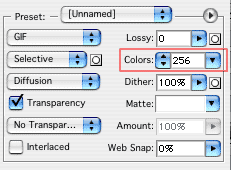
To save your image in GIF format select the following options in your settings menu.

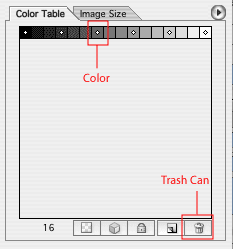
Play with the Colors setting, the fewer the colors the smaller your image will be. Use the color tabular array to remove all redundant colors; yous can delete colors directly from the color table. In order to delete a color from the color table, select the colour that you desire to delete then click on the trash tin icon. Lookout man for changes in the image size of your optimized image.

When you lot are done click OK, and save your image.
Your image is now web ready.
Return to Acme
Preparing Images for Print
When preparing images for print, the highest quality images are desired. The ideal file format choice for print is TIFF, followed closely by PNG.
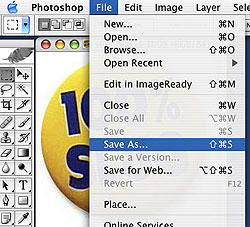
With your prototype opened in Adobe Photoshop, go to the "File" bill of fare and select "Relieve As".

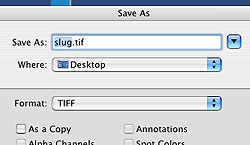
This will open the "Save As" window.

Select what format you wish to utilise for your image and click "Save".
Your image is now impress prepare.
Render to Top
File Format & DPI Guide
Quick File Format Guide
| Pros | Cons | |
| JPEG | Keen for putting photos on the web. | More padding. Pinch is irreversible. |
| GIF | Low file size, lossless compression. Not bad for logos or simple art. | Only works with images that have less than 256 colors. Very bad for photos. |
| TIFF | Lossless compression. Perfect image quality. Platonic for impress. | Big file size. |
| PNG | Neat image quality. Can be used on web and print. | Non very well supported. |
DPI Guide
The DPI equation is a helpful tool in figuring out how large your image will appear on the computer.
(Width of epitome in inches x DPI) x (Meridian of image in inches ten DPI) = Image size on screen.
Case:
(vi inches x 100 dpi) 10 (4 inches x 100 dpi) = 600 x 400 pixels
Return to Elevation
Return to Chief Bill of fare
Source: https://its.ucsc.edu/fitc/tutorials/webimages.html
Posted by: haslettahme1937.blogspot.com

0 Response to "How To Save Photoshop Image Without Losing Quality"
Post a Comment